저는 client 에서 로그인 버튼을 만들고 여기서 인증을 받으면 back으로 보내서 callback을 처리하는 방식으로 진행하였습니다.
back 도움 받은 사이트 :https://koreankoder.tistory.com/14
로그인 시도를 했는데, 아래와 같은 페이지가 떳다? 그렇다면
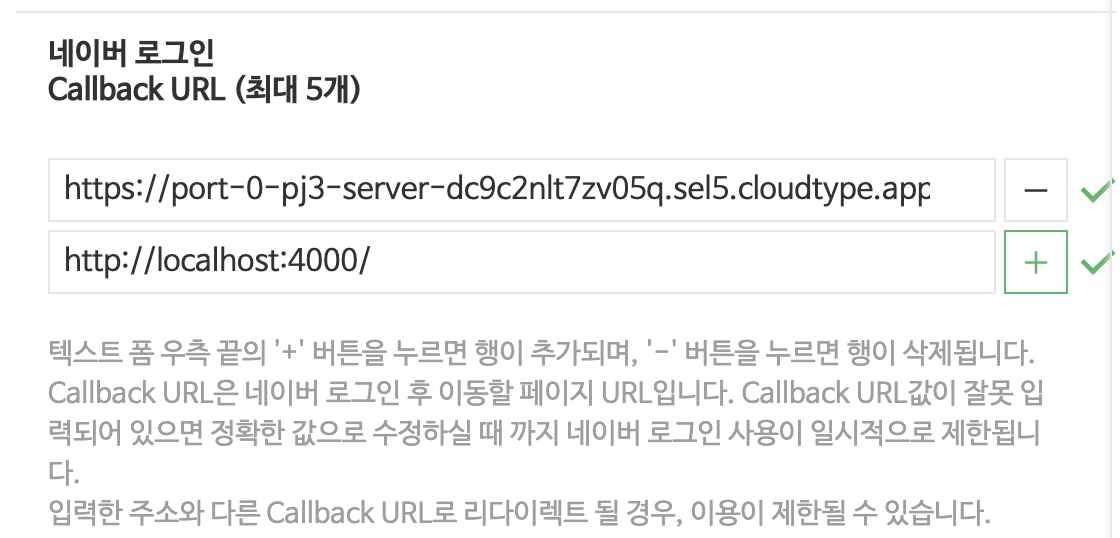
callback URL 에 이슈가 있을 수 있어요.

아래의 오류 메시지는 개발자 센터 애플리케이션의 Callback URL에 문제가 있는 경우 노출됩니다.
서비스 URL : Client side URL

네이버 로그인 Callback : Back(Middle) side URL

두 주소가 정확하게 맞아야 로그인을 할 수 있음.
참조 https://help.naver.com/service/23029/contents/19600?lang=ko
'UI > React' 카테고리의 다른 글
| [react/reduxToolkit] configureStore( { } ) 중괄호를 넣는 이유 (1) | 2024.03.07 |
|---|---|
| [React] React-Router-Dom, Header를 넣을 수 있는 위치는? (0) | 2024.03.07 |
| [react] 반복문 2가지 방법 (0) | 2024.02.28 |
| [react] redux store createSlice 가져오기 오류 (0) | 2024.02.25 |
| [react/props] props 방식 (0) | 2024.02.22 |


