글 업데이트 일자:2024.02.22
props를 자식에게 전달할 수 있는 방식은 다양한다.
1. useState
2. native Mehtods
3. customized things
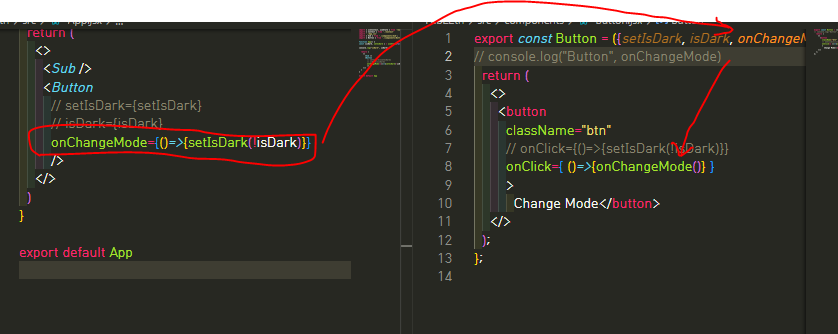
props으로 사용자 만든 이벤트 함수를 전달 할 수 있다.

onChangeMode={ () => { setIsDark(!isDark)} }
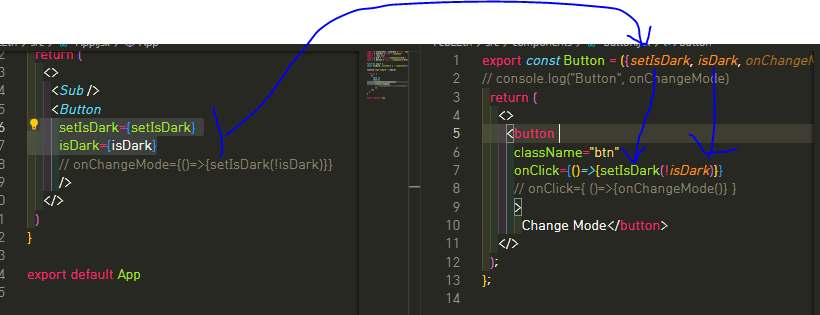
개인적으로 나는 isDark, setIsDark를 전달

다만,
현재 작동을 하는 페이지에서 어떤 작동이 일어나는지 알 수 있는게(코드 읽기 좋은 것은) 하는 onChangeMode(개인화 된 함수) 전달이 중요
'UI > React' 카테고리의 다른 글
| [react] 반복문 2가지 방법 (0) | 2024.02.28 |
|---|---|
| [react] redux store createSlice 가져오기 오류 (0) | 2024.02.25 |
| [react]useNavigate or useLocation의 차이 (0) | 2024.02.07 |
| [useNavigate] useParams() & useLocation() (0) | 2024.02.06 |
| [function]onClick={handleOnClickDetail(data) vs onClick={()=>{handleOnClickDetail(data)}} (0) | 2024.02.06 |


