인터넷에서 배우는 것과 달리 공식 홈페이지 권장하는 방식으로 Router 방식을 바꾸니까
<header>를 어디에 넣어야 할지 몰라서 일단 테스트 중.
나의 질문은 2가지
1. Root component(공식 홈페이지 명칭) === App component 인가?
2-1. <Header />component는 필요한가?
2-2 <Header />component는 어디에 위치시켜야 하는가?
현재 진행형 질문 : 2024.03.07
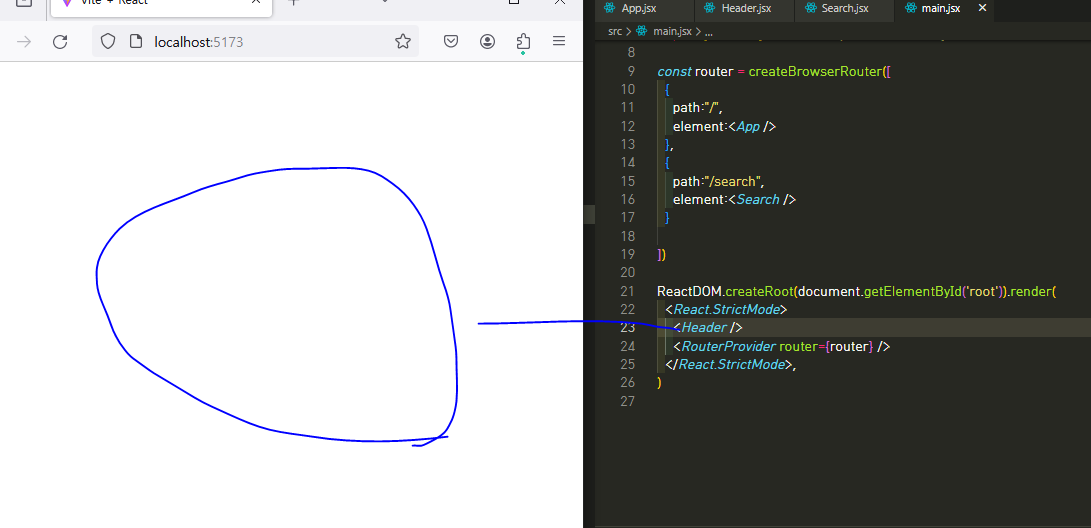
main.jsx(index.js)는 아닌 듯

작동 안 함
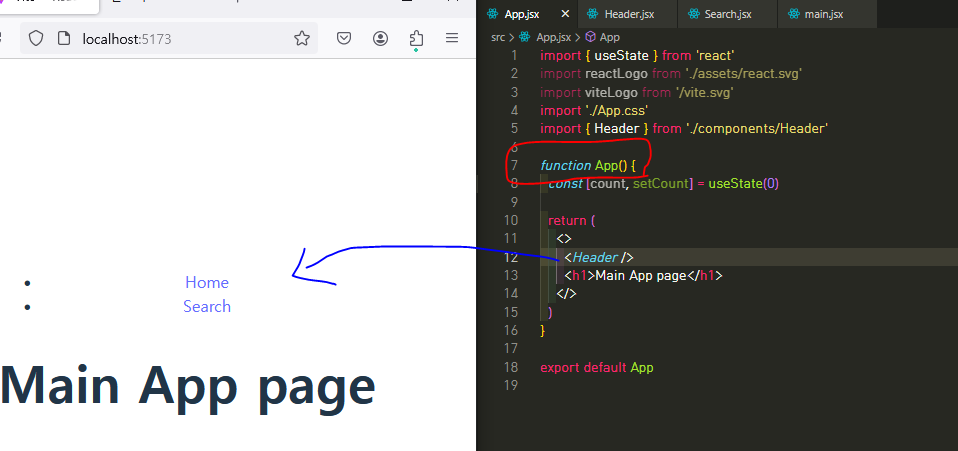
공홈에서는 Root Component라고 쓰는거 같은데 여기선 난 App으로 처리 해보기로 했다.

<App /> component에서는 작동
'UI > React' 카테고리의 다른 글
| [react] onChange 와 onClick (0) | 2024.03.08 |
|---|---|
| [react/reduxToolkit] configureStore( { } ) 중괄호를 넣는 이유 (1) | 2024.03.07 |
| [React]네이버 api 로그인 client(로그인 버튼)/back(callback 통신) (1) | 2024.03.07 |
| [react] 반복문 2가지 방법 (0) | 2024.02.28 |
| [react] redux store createSlice 가져오기 오류 (1) | 2024.02.25 |

