useNavigate() within parent component.

data는 map 함수를 통해서 받아온 argument 입니다.
useParams()

useLocation()

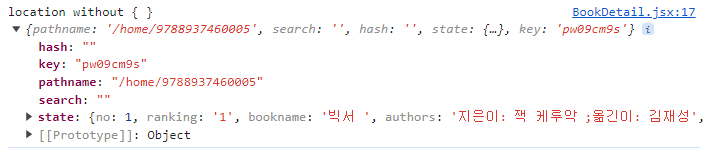
useLocation() + without { }

useParams()를 사용할 경우
=> isbn13만 받을 수 있음
=> 아마도 Route를 통해서 만들었던 정보같음. ( e.g <Route path="/search/:isbn13" element={<BookDetail />})
useLocation() + without { }를 사용할 경우
=>더 많은 정보를 사용할 수 있음.(hash, key, pathname, search, state {...})

=> state {...}

'FE > React' 카테고리의 다른 글
| [react/props] props 방식 (0) | 2024.02.22 |
|---|---|
| [react]useNavigate or useLocation의 차이 (0) | 2024.02.07 |
| [function]onClick={handleOnClickDetail(data) vs onClick={()=>{handleOnClickDetail(data)}} (0) | 2024.02.06 |
| [props] 전달하기 (0) | 2024.02.02 |
| [arrow function]3가지 기본 이해 (0) | 2024.02.02 |


