이 영상은 별코딩 영상을 참조하여 작성된 글입니다.
1. 일반함수: 함수 선언식과 함수 표현식
2. 화살표 함수 문법 정리
3. arguments와 가변인자
함수 선언식
- 호이스팅이 가능
- 함수 이름 필수
function main () {
return "hi"
}
함수 표현식
- 함수를 하나의 표현식 안에서 정의
- 호이스팅 불가능
//(익명 함수)
const main = function () {
console.log("hello")
}
const main = ( ) => {
console.log("hello")
}
화살표 함수 문법
function add ( a, b ) {
return a + b
}
const add = ( a, b) = > {
return a+b
}
//함수가 한줄 일 경우 return 과 { } 생략 가능
const add = (a, b) => a + b
// 한줄 함수 번외
const main= ( ) = > {
console.log("hello")
}
const main = () => console.log("hello")
// 매개변수 함수
function print(text) {
console.log(text)
}
//한줄이니까 가능
const print = (text) =>{ console.log(text) } === const print = text => console.log(text)
// 객체
const getObject = () => {
return { name : "별코딩" }
}
const getObject = () => ( { name : "별코딩"} )
arguments(=가변인자)
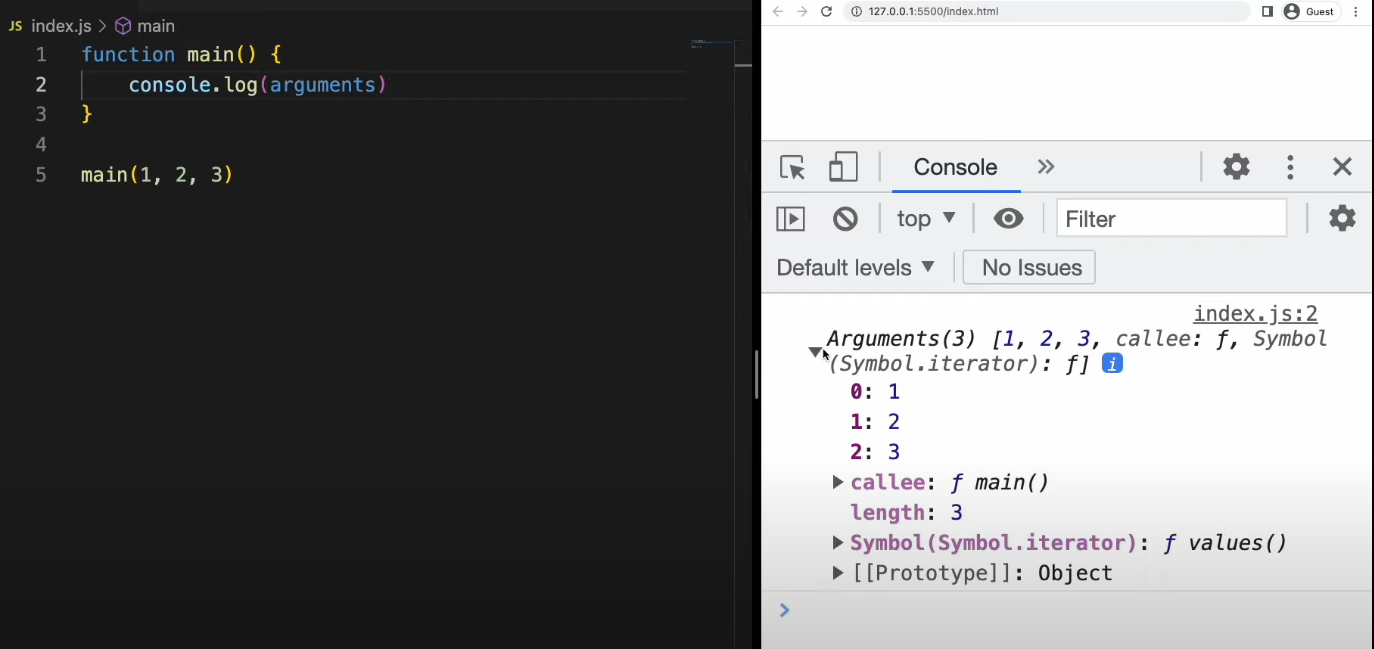
function 은 특별히 arguments를 언급하지 않아도 배열형태의 객체로 전달 됨.
function main() {
console.log(arguments)
}
main(1,2,3)

const main = (...args) =>{
console.log(args)
}
여기 ...args는 나머지 매개변수 라는 구문이다.
- 함수가 정해지지 않은 수의 매개변수를 배열
- (사용자가 제공한) 모든 후속 매개변수를 표준 JavaScript 배열에 넣도록 지정
참조 https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/rest_parameters
'나의 FE피봇이야기 > React' 카테고리의 다른 글
| [function]onClick={handleOnClickDetail(data) vs onClick={()=>{handleOnClickDetail(data)}} (0) | 2024.02.06 |
|---|---|
| [props] 전달하기 (0) | 2024.02.02 |
| [useRef]기본 (0) | 2024.02.02 |
| [Element&Component] (0) | 2024.02.02 |
| [useEffect]특징 3가지 (0) | 2024.02.02 |


