이 자료는 별코딩 영상을 참조하여 작성하였습니다.
useEffect는 브라우져가 랜더링 이후에 돔에 그림을 그린다.
useEffect은 함수 작성 방식에 따라서 함수 실행여부가 달라진다.
1. useEffect (기본)
usefEffect (()=>{
// 작성함수
})
페이지가 랜더링 될때마다 useEffect 함수가 작동
2. useEffect( 특정 useState 언급)
useEffect (()=>{
// 작성함수
}, [ value(Dependecy Array) ])
value 값을 작성하면 작성한 value에서만 작동. 즉 [ ] 안에 넣은 useState의 상태가 변경될때만 useEffect function이 작동.
3. useEffect( [ ] No 언급)
useEffect (()=>{
// 작성함수
}, [ empty ])
최초의 랜더링 시에만 랜더링
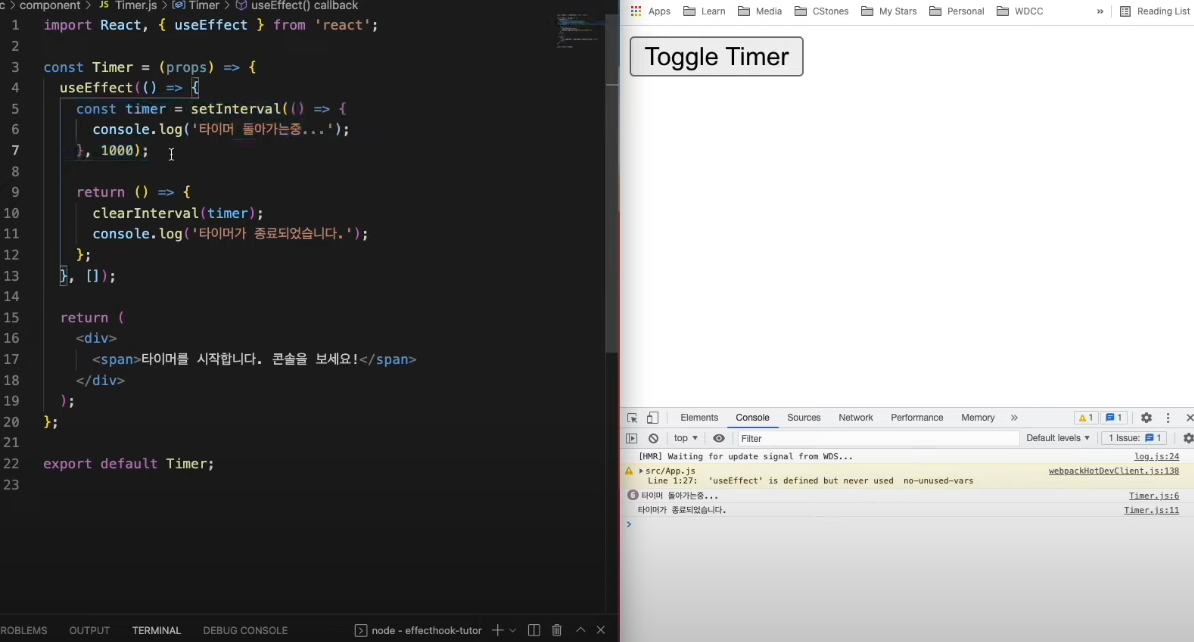
4. useEffect (return 함수 넣기 == clean up)
useEffect (()=>{
// 작성함수
return () => {
// clean up 함수 작성(보통 method 함수 작성 ex.cleanInterval(함수명)
}
})
작동한 함수가 안보인다고 하여 작동되지 않기 때문에 확실하게 제거를 해야줘야 함.

참조
'UI > React' 카테고리의 다른 글
| [props] 전달하기 (0) | 2024.02.02 |
|---|---|
| [arrow function]3가지 기본 이해 (1) | 2024.02.02 |
| [useRef]기본 (1) | 2024.02.02 |
| [Element&Component] (0) | 2024.02.02 |
| [useState] CallBack 함수는 2가지 타입을 가지고 있다. (0) | 2024.02.01 |


