왜 useState를 설명하는데 CallBack 함수를 설명하냐하면,
set000은 값이 변경될때마다 페이지를 re-loading 하기때문에 이것을 방지하기 위해서 Callback 함수를 활용.
CallBack 함수의 2가지 특징
1. functions를 변수로 사용한다.
=> accept functions as arguments
2. functions를 돌려 준다.
=> Return functions
=> function 즉, 함수 '그대로'를 돌려주기 때문에 () === excute(실행문)이 필요.
참조
https://www.youtube.com/watch?v=gVhRtrOw-oM
2. functions를 돌려 준다.

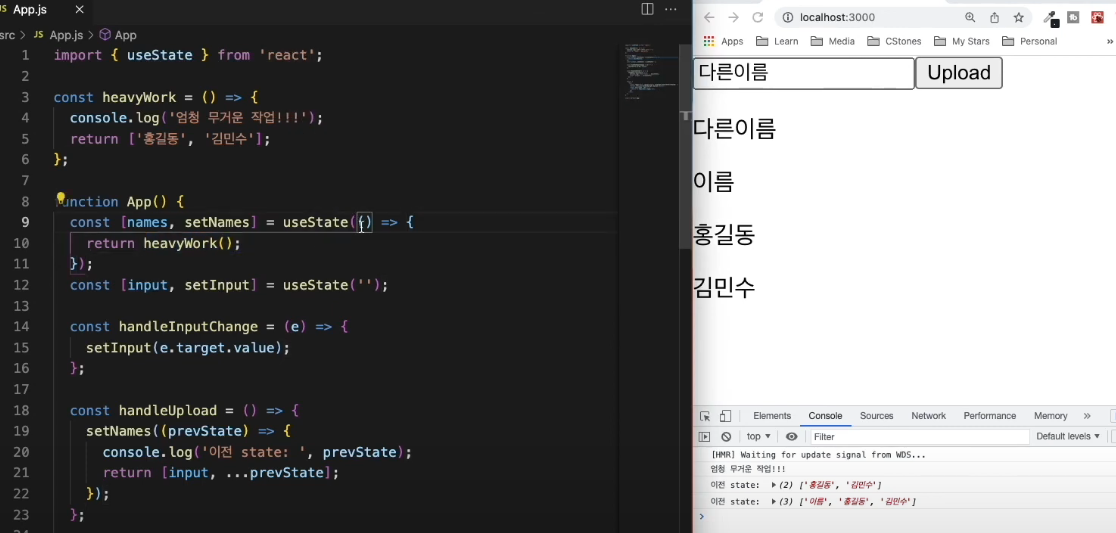
useState 사용

특히 input 함수에서 정보를 작성할 때마다 re-loading 계속.
이것을 방지하기 위해서 초기 useState()값에 return 함수를 넣어 실행시 초기에 작성된 방대한 배열 등을 제외하고 '값만 리턴' 받는다.
참조
별코딩https://www.youtube.com/watch?v=G3qglTF-fFI&list=PLZ5oZ2KmQEYjwhSxjB_74PoU6pmFzgVMO&index=1
'나의 FE피봇이야기 > React' 카테고리의 다른 글
| [props] 전달하기 (0) | 2024.02.02 |
|---|---|
| [arrow function]3가지 기본 이해 (0) | 2024.02.02 |
| [useRef]기본 (0) | 2024.02.02 |
| [Element&Component] (0) | 2024.02.02 |
| [useEffect]특징 3가지 (0) | 2024.02.02 |


