
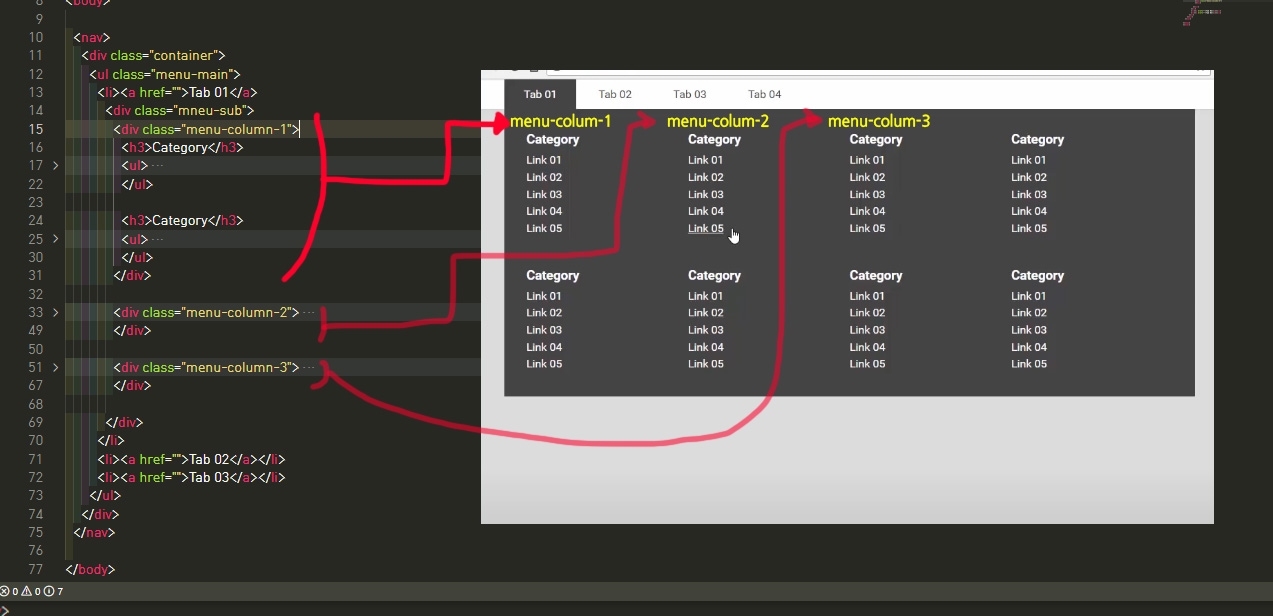
GNB의 Nav를 만들때는 1depth와 2depth를 구분해야 한다.
1depth
1. gnb > ul : 영역을 width를 설정 가능
2. gnb > ul > li : 2depth :영역 기준 설정 => position:relative
3. gnb > ul > li >a : Click 영역 기준 설정 (주의 : display:block을 통해서 li 전체 영역으로 click 활성화)
2depth
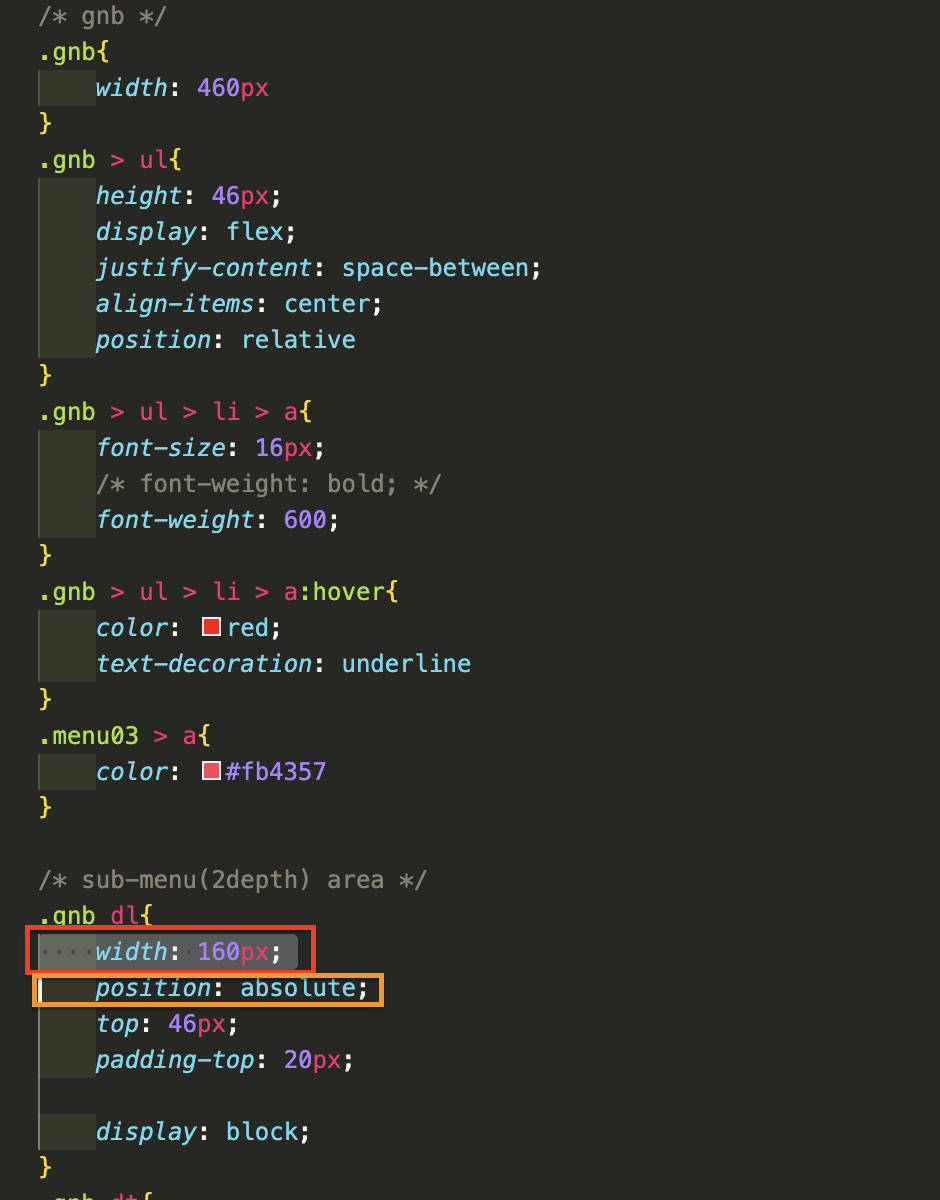
1. gnb ul li ul : ul이 영역을 가지고 있기 때문에 position :absolute 사용
2. gnb li ul a : Click 영역 기준 설정 (주의 : display:

(block을 통해서 li 전체 영역으로 click 활성화 )
Mega Sub menu
nav ul {
position :relative
}
이것은 2depth의 메뉴의 기준점이 됨 + ul의 사이즈 만큼 width :100%가 됨. 따라서 position : relative의 기준이 어디냐가 2depth메뉴의 넓이가 될 수 있음. => nav ul li{ position: absolute}

그냥 한 방에 다 보기(?)
sub menu : absolute
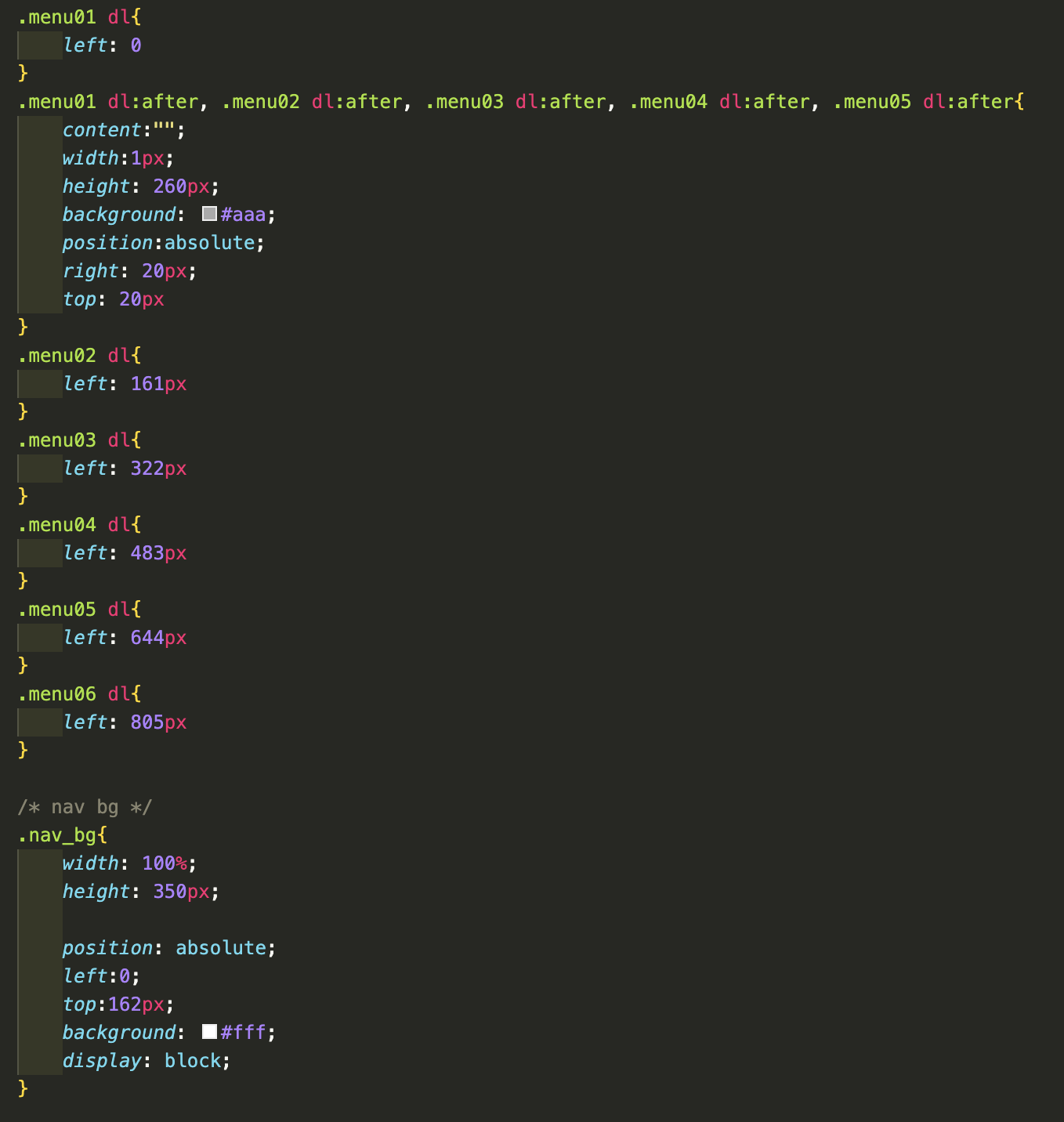
div for background (전체색상을 넣기 위해서는 header or width가 body 100%로 된 것으로 찾아야 함)
배경 div를 header_bottom_wrap > nav_bg로 만들어서 진행

CSS


주의
nav a:hover =>> nav li:hover a
'UI > HTML || CSS' 카테고리의 다른 글
| [img]에서 글자와 함께 사용시 (1) | 2023.10.24 |
|---|---|
| [absolute]요소레벨 변경 및 상태 (0) | 2023.10.23 |
| [text-align] <p> 가운데 정렬 비교(수직 정렬) (0) | 2023.10.18 |
| [CSS] align 가운데(수직) 정렬, 세로(수평) 정렬 (0) | 2023.10.17 |
| [margin]Margin-Top 버그 이슈 (0) | 2023.10.17 |


