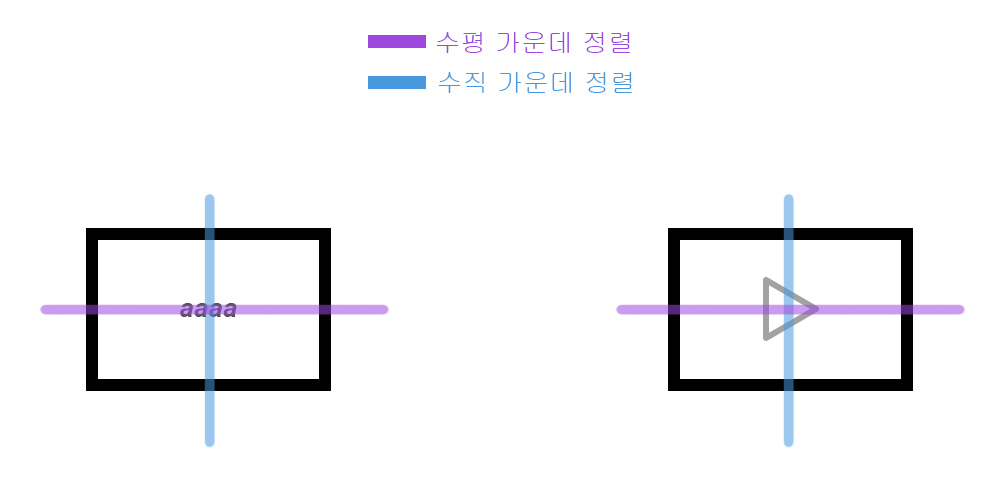
'가로' 가운데 정렬하는 방법
block
block => margin:auto; (width 필수!)
inline 요소
요소가 변경되는 경우(inline => inline-block)
1) float
2) display: flex or grid
3) position:absolute or fixed
more
ul > li로 dropdown을 만들때,
li 안에 <a> tag는 display :block 처리를 해줘야 영역 전체 선택이 가능.
왜냐하면 <a>는 inline 요소이기 때문에 width를 가질 수 없음.
block and inline-block 비교
block
- 블록 레벨 요소는 일반적으로 부모 컨테이너의 전체 너비에 걸쳐 블록 상자 생성
- 그들은 요소 전후에 새 줄을 만들어 후속 요소가 새 줄에 나타남
- 블록 요소는 너비, 높이, 여백, 패딩을 가질 수 있으며, 여백과 패딩과 같은 속성을 사용하여 배치 가능
inline-block
- 인라인 블록 요소는 인라인 요소와 비슷하지만 블록 레벨 요소의 속성이 있는 상자를 만듬
- 그들은 콘텐츠 내에서 흐르고, 가능한한 같은 줄에 나타나며, 너비와 높이 속성을 존중(줄바꿈 없이 너비, 높이 가능)
- 인라인 블록 요소는 너비, 높이, 여백, 패딩을 가질 수 있으며, 여백과 패딩과 같은 속성 배치가 가능

'세로' 가운데 정렬하는 방법
1. padding => 전체 높이에서 border 값 계산 필요(border 계산 안 할려면 box-size : border-box)
2.line-height => 1줄만 있을 땐 가능하나 두줄이 되는 순간 줄 간격이 생겨버림
3. display:flex + align-items:center => 가장 이상적인 세로 가운데 정렬을 보여줌. 다만 아이템이 한 개 이상일 때는 주의가 필요
정리중
참조
'UI > HTML || CSS' 카테고리의 다른 글
| [GNB]GNB의 nav 만드는 방법 1, 2, 3 (1) | 2023.10.19 |
|---|---|
| [text-align] <p> 가운데 정렬 비교(수직 정렬) (0) | 2023.10.18 |
| [margin]Margin-Top 버그 이슈 (0) | 2023.10.17 |
| [justify-content]space에 대한 나의 정의 (0) | 2023.10.13 |
| [background-image]CSS를 통한 배경 이미지 넣기 w <i> (0) | 2023.10.13 |



