absolute를 사용하면 inlin-block 상태가 된다.
만약 width가 없으면 자식의 width와 height가 자기 자신과 동일한 상태가 된다.
1. inlin요소가 inline-block으로 변경되는 순간 중 하나 absolute
2. top, right, bottom and left를 움직어야 그때부터 absolute 적용
3. absolute가 되면 width:0, height:0 인 상태
4. 본인이 absolute인 경우 자식에게 absolute 속성이 inherit 되진 않음.
inline요소가 inline-block으로 요소 변경
1) float
2) position : absolute / fixed
3) display : flex / grid => '자식'의 요소 레벨 변경(inline -> inline-block)
inline => position:absolute => inline-block(상태로 변경) => width 적용 가능 상태
width가 있는 상태

width가 없는 상태

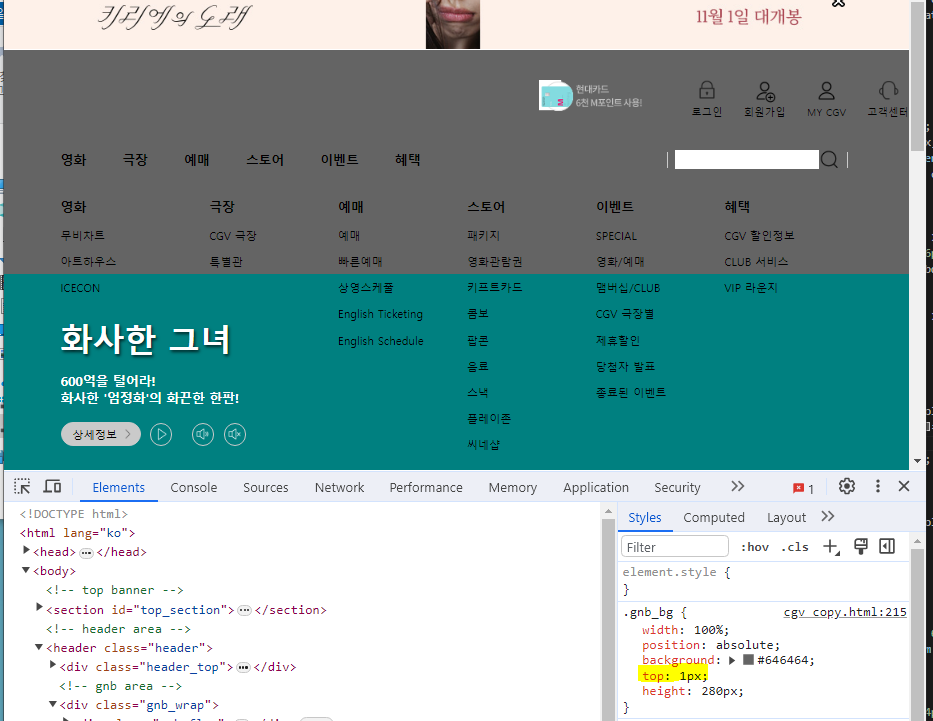
top, right, bottom and left 가 있어야 움직
absolute 은 top, right, bottom and left 값이 없을 때는 그자리에 존재 할 수도 있다.
아래처럼

top:10px;을 추가

자식(즉 내가 absolute)일 때 height :0;이면
block요소의 경우 자식 크기가 부모에 영향을 미친다.
그런데, 자식 즉 자신이 absolute 상태가 되면 현재 시점에서는 width, height를 적용할 수 있는 상태
본인이 absolute인 경우 자식에게 absolute 속성이 inherit 되진 않음.
'UI > HTML || CSS' 카테고리의 다른 글
| [CSS] opacity versus background : rgba 차이 (0) | 2023.10.26 |
|---|---|
| [img]에서 글자와 함께 사용시 (1) | 2023.10.24 |
| [GNB]GNB의 nav 만드는 방법 1, 2, 3 (1) | 2023.10.19 |
| [text-align] <p> 가운데 정렬 비교(수직 정렬) (0) | 2023.10.18 |
| [CSS] align 가운데(수직) 정렬, 세로(수평) 정렬 (0) | 2023.10.17 |

