margin-top에는 알 수 없는 버그가 있다.
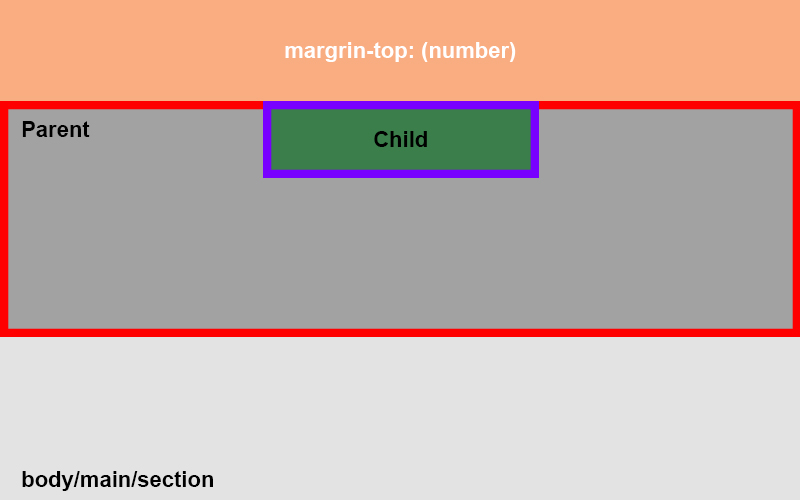
자식에 margin-top을 하면 부모와 함께 같이 밀려나는 현상이다.
기대 child => margin-top

현실 => child:margin-top

현실과 같이 자식(child)은 부모(Parent)와 함께 내려간다.
해결 방법
1) (부모에)float, position 을 적용 => overflow:auto
2) border-top: 1px solid (배경색);을 적용
TIP
- margin-bottom을 활용하여 콘텐츠 영역 사이의 간격을 조절 한다.
- block 요소 가운데 정렬 + margin-bottom => margin: 0 auto 50px ;
'나의 FE피봇이야기 > HTML || CSS' 카테고리의 다른 글
| [text-align] <p> 가운데 정렬 비교(수직 정렬) (0) | 2023.10.18 |
|---|---|
| [CSS] align 가운데(수직) 정렬, 세로(수평) 정렬 (0) | 2023.10.17 |
| [justify-content]space에 대한 나의 정의 (0) | 2023.10.13 |
| [background-image]CSS를 통한 배경 이미지 넣기 w <i> (0) | 2023.10.13 |
| [Position]누가 누가 더 높이 올라가나요? (0) | 2023.10.11 |



