이번에 토스 Product Desing분의 User eXperience 를 바탕으로 한 User Interface 이야기를 공유해볼까 합니다.
원글
https://toss.tech/article/thinking-user-perspective
사용자 관점을 인식하기 위해서 메이커가 주의해야 할 상황
1. "이건 당연히 알 수 있는거 아닌가?"
사용자는 연령에 따라, 디바이스나 서비스 이해 정도에 따라, 경험의 유무에 따라, 또 디자인의 전달력에 따라 이해의 정도가 다르기 때문에 공급자의 의도를 당연하게 알아줄 수 없어요.
2. "어려울 수도 있긴 한데 일단은"
내 안의 공급자적 자아가 사실은 쉽게 풀어내지 못한 디자인임을 스스로도 알고 있지만 이 정도에서 타협하고 싶을 때 나오게되는 말이에요.
3. "원래 어려운 개념이라"
원래 이런거다 라는 식으로 이해를 구하고 있는 스스로를 인지했다면 거기에서 멈추어야해요.
4. "이건 빠르게 잠깐 내보낼 실험이라서 괜찮아"
“실험이라서 이정도의 어려움, 이정도의 조금 덜 정돈된 전달력이어도 괜찮아” 라는 생각이 허용되면 디자이너에게는 잠깐일 수 있지만 사용자는 그 잠깐의 경험이 거듭 쌓이게 되면서 어렵고 어설픈 경험을 연쇄적으로 감당해야 하게 되니까요.
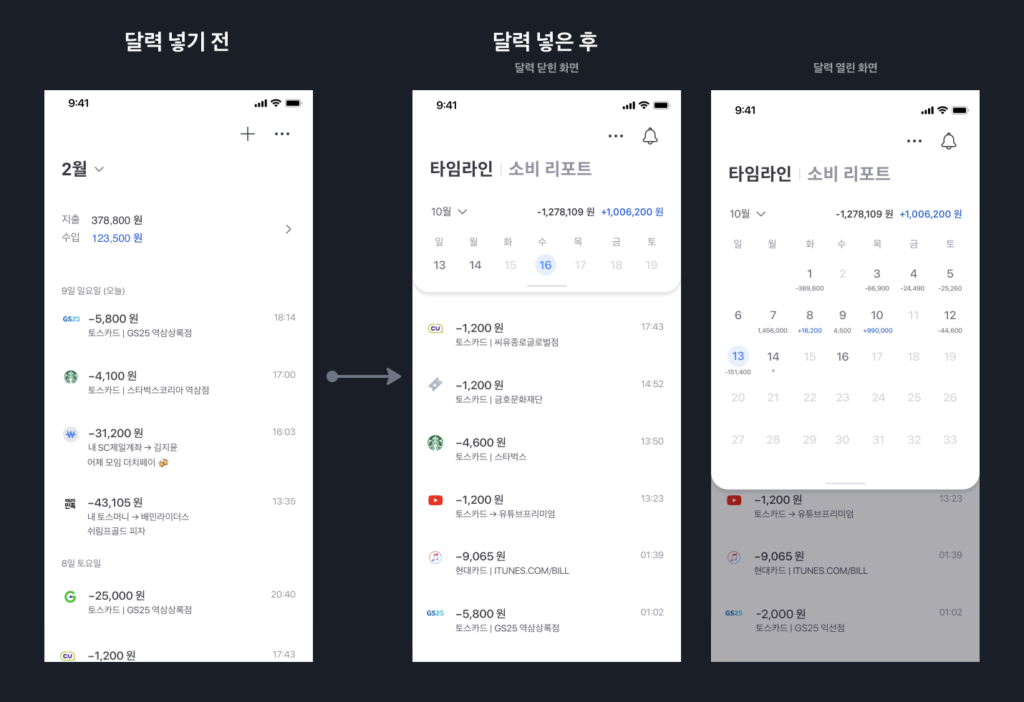
초기의 ‘(토스 앱)내 소비’에서는 수입, 지출, 이체 내역이 만들어진 시간 순서대로 쌓이게 되는 리스트를 제공하는 것이 핵심 사용성이었어요.
장점 : 최근의 소비 내역을 건별로 하나하나 확인하기에는 좋음
단점 : 오늘, 어제, 특정일 언젠가의 소비 합계는 얼마인지, 돈이 언제 얼마나 들어왔고 나갔는지 한눈에 파악
Bottom sheet dialog(?) 같은걸로 Top Sheet popup으로 해결해보자!
내부에서 사람들이 쉽게 사용해서 좋은 반응을 기대 했다는 글쓴이
(보는 저도 '와 괜찮다' 라고 생각했습니다.)


그런데 결과는 기대와 달리 달력을 열어보는 사용자들의 수가 너무 적음.
일반 사용자들은 상대적으로 메이커만큼의 높은 UI 이해력을 가지고 있지 않을 수 있다는 사실을 간과한 것이 문제였다고
글쓴이는 말하는 것을 보고 저도 나도 아직 많이 부족하구나라는 생각이 들었습니다.
그래서 2가지 방식을 통해서 빠르게 해결해보자
1. 달력을 여닫는 모션을 보여주는 튜토리얼을 넣음.
2. 최초 1회 달력이 열린 상태로 화면을 마주하도록 만들기.
그럼에도 달력을 열어보는 사용자의 수가 여전히 적어서 우리 팀은 보다 과감한 변화를 주기로!!
자주 봐서 익숙하고 특별하지 않지만 누구나 쉽게 떠올릴 수 있는 UI가 사용자 관점에서는 가장 쉬운 UI
스마트폰을 이용하는 사용자라면 누구나 한 번쯤 사용해 보았을 익숙한 ‘탭’형태의 UI를 활용했어요.
그 결과 개선 이후 달력을 열어보는 사용자가 네 배 정도 늘어났어요.


느낌점
1. 튜토리얼이 모든 걸 해결해주지 않는다.
2. 다양한 계층이 사용하는 웹/앱은 언제나 장시간 사용된 UI가 더 좋은 결과를 가져온다.
'UI' 카테고리의 다른 글
| [UI] 텝(tabs)으로 구성할 것인가? 페이지(pages)로 구성할 것인가? (4) | 2023.03.17 |
|---|---|
| [UI]사람은 어떻게 화면을 보는가? F (1) | 2023.03.03 |
| [UI]사설서점 메인 페이지는 뭐로 구성될까? (0) | 2023.01.30 |
| [UI]한 개만 선택해야 할때? 라디오(Radio) or 선택박스(Select Element) (0) | 2023.01.17 |
| [UX] 탭(tab)이냐 페이지냐 (0) | 2023.01.03 |



