이글은 Youtber 가장 쉬운 웹개발 with Boaz님의 영상을 저 생각대로 정리한 글입니다.
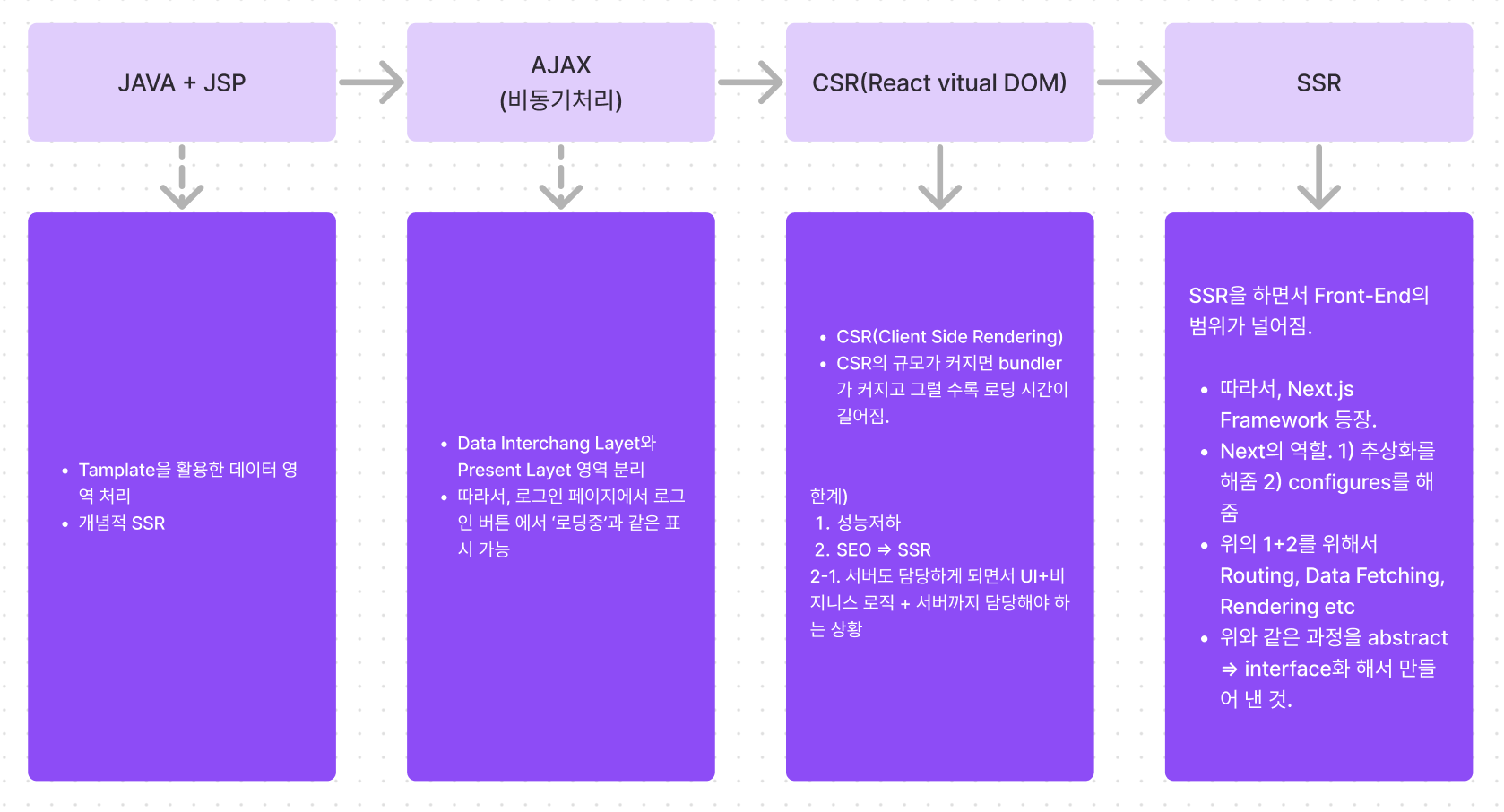
대표되는 언어 혹은 라이브러리 흐름도를 제 마음대로 그려봄
Java + JSP ->> AJAX ->> React ->> Next.js
결론 부터 말씀드리면,
React의 한계(CSR) 예를 들어, 1) 성능 저하 2) SEO로 인하여 이런 것을 간편하게 해결줄 방법을 찾게 됨.
프론트 엔드의 영역이 넓어지면서(UI, 비지니스, 서버 등) 추상화와 환경설정을 좀 더 쉽게 접근할 수 있는 Framework의 등장.

Next js.
Under the hood, Next.js also abstracts and automatically configures tooling needed for React, like bundling, compiling, and more. This allows you to focus on building your application instead of spending time with configuration.
공식 문서
아래와 같은 특징으로 좀더 편리하게 SSR을 가능하게 해줌

'UI > Dev_Knowledge' 카테고리의 다른 글
| [ AWS ] 데이터베이스 기본 편 (0) | 2024.11.11 |
|---|---|
| [ AWS ]아마존이 나눈 클라우드 각 영역별 정의 (0) | 2024.11.10 |
| [ CS / cache ] Browser cache 이해해 보기 (0) | 2024.07.01 |
| [ CODE ] 토스, 가독성 좋은 코드란 (0) | 2024.06.30 |
| [npm/redux] redux 잘 못 깔아서 안된다고 징징 (0) | 2024.03.24 |



