텝 하단에 animation underline을 만들기 작업을 진행했다.
핵심 포인트
1. underline이browser가 움직여도 같이 따라 움직여야 한다.
2. screen leader에 굳이 읽힐 필요는 없다.
첫번째, ul >ul:last-child()
Ul > li 맨 마지막 번에 class="underline"을 만들어서 만들었다.
일단, 가능을 할 수 있으나, 정석은 아닌거 같다.
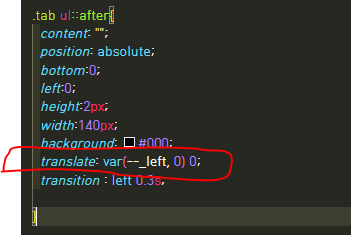
두번째, Ul::after 활용
이건 적어도 diable 사람들에게 underline tag가 읽기지 않기에 웹접근성엔 좋은 거 같다.
배운점
1. translate이 left(position : absolute)보다 자원활용이 적다.
2. javascript에서 css의 ::after 값을 변경 할 수 있다. 단 css 변수값을 가상으로 만들어야 하는것 같다.
setProperty(propertyName, value)
CSS의 속성과 값을 변경 하는 method()

const tabUl = document.querySelector("ul");
tabUl.style.setProperty('--_left', 클릭한li.offsetLeft+"px");
setProperty('속성', '값');
translate : var(--_left, (x축 정보)) (y축 정보)
To-be

출처
https://www.youtube.com/watch?v=h2AOXBeVrgI
https://developer.mozilla.org/en-US/docs/Web/API/CSSStyleDeclaration/setProperty
'UI' 카테고리의 다른 글
| [UI]스켈렉톤 UI = Progress Indicator(Skeleton) (0) | 2024.01.24 |
|---|---|
| [ FE/Broswer] Chrome 디버깅 1 : 버튼 (0) | 2024.01.06 |
| [인지 / UI]기본값이 설문에 미치는 영향, 기본값 편향(default bias) (0) | 2023.04.01 |
| [UI] 텝(tabs)으로 구성할 것인가? 페이지(pages)로 구성할 것인가? (3) | 2023.03.17 |
| [UI]사람은 어떻게 화면을 보는가? F (1) | 2023.03.03 |



