보통은 CSS클레스로도 display none 처리하여 popup을 처리하기곤 한다.
이번엔 useState를 사용하여 처리를 해보려고 했다.
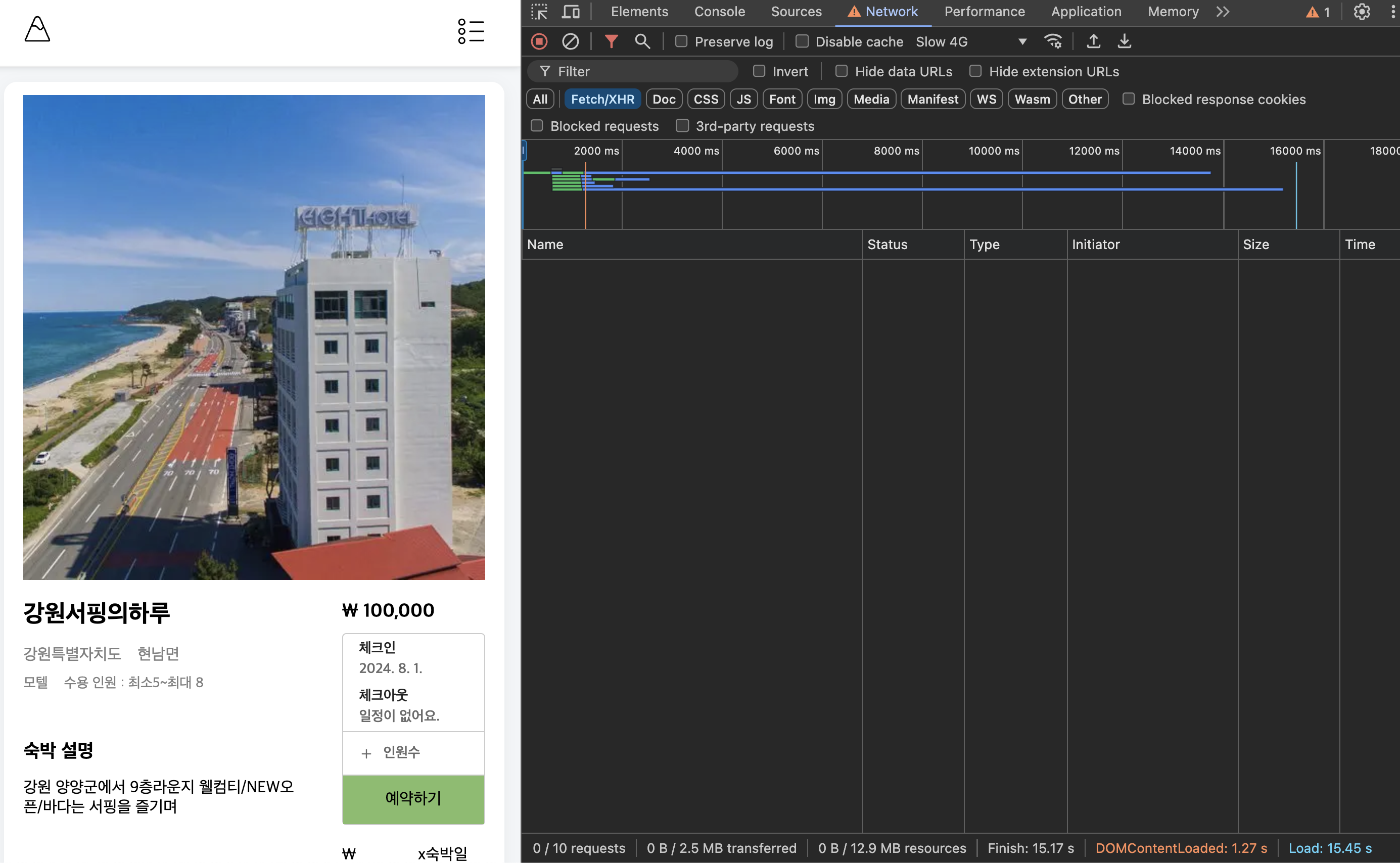
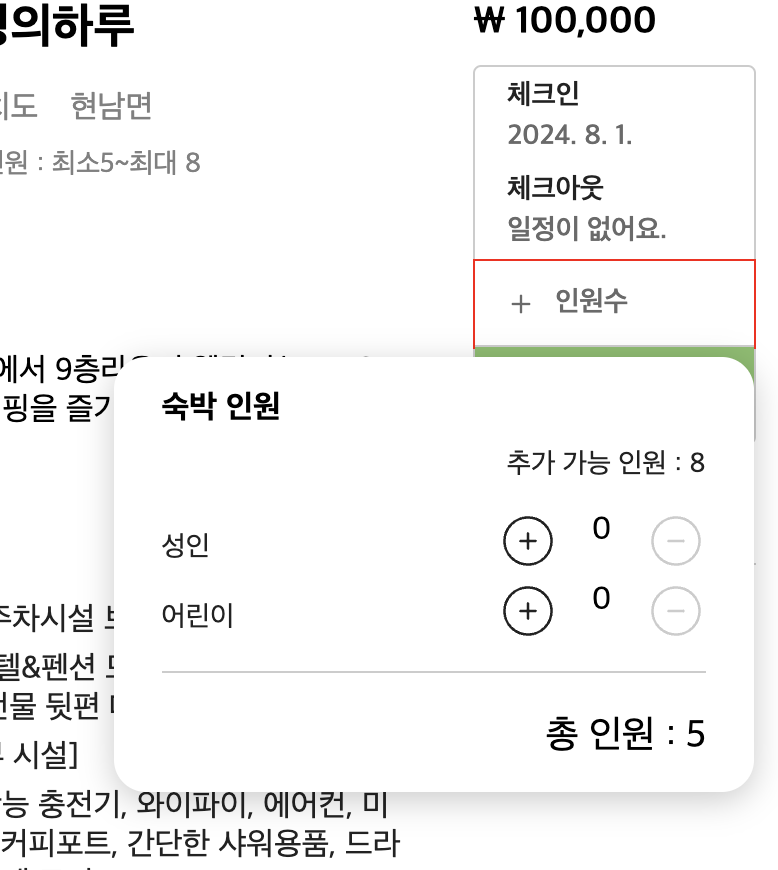
situtation : 한 페이지에서 일자와 사람이 같이 팝업으로 열림.

Task : 한 페이지에서 1개 이상의 팝업이 열리는 것 방지
action
1) CSS => display : none

2) useState => boolean or number

2)을 선택하여 진행 => 이유 1) 속도 측면에서 큰 차이가 없다. 누가 먼저 동일 페이지에서 로드 했냐가 차이를 .1 만들뿐 2) 1)보다는 코스 수가 간결하다 특히 CSS
Result
1. 한개만 띄게 완료
2. 바탕화면(?) 클릭 시 팝업 닫기 완료

'나의 FE피봇이야기 > React' 카테고리의 다른 글
| [ CORS / React ] CORS 원리 보다는 해결 방식<local 환경> (Feat. vite) (0) | 2024.08.27 |
|---|---|
| [ React / Error ] Invalid DOM property `clip-path`. Did you mean `clipPath`? (Feat. 카멜케이스) (0) | 2024.08.25 |
| [ React / popup ] popup 열고/닫고 (Feat.stopPropagation) (0) | 2024.07.29 |
| [React] state mirroring(상태 동기화) (0) | 2024.05.25 |
| [React/ReactQuery] 사용목적 from 공문 (0) | 2024.05.17 |



