button component를 사용할 꺼 같아서 만들었다. Prop으로 정보 값을 전달했다. 그런데...
상황이 이렇다. 숙박을 위해서 추가 인원 설정 팝업이 필요했다.
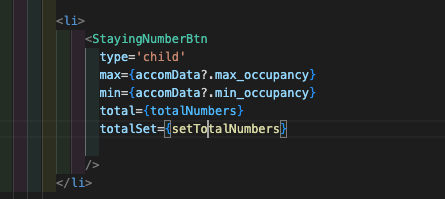
그래서 버튼이 성인 1개, 어린이 1개 이렇게 있어서 component로 만들어봐야겠다 했다. 간단한 정보는 Prop으로 전달했다.

성공했다!
그런데 팝업이 꺼지면 데이터가 날아갔다. 다시 말해 데이터가 리셋됐다.
데이터 정보값은 2개 있다. 총 인원 useState, the child button comonent.
-총 인원 : parents component Hook
-성인 + 어린이 : child component Hook
팝업은 parent component에서 useState<booloen>으로 처리하기 때문에 false가 되는 순간 the child button component가 리셋된다. 그래서 결국 다 모든 정보를 parent에 옮겼다.
'나의 FE피봇이야기 > Next' 카테고리의 다른 글
| [ Next / react-calendar] hydration errors (Feat. SSR) (0) | 2024.07.29 |
|---|---|
| [ Next / SCSS ] 시행착오 (feat. Next.config) (0) | 2024.07.13 |
| [Next / generateStaticParams() ] 다이나믹 페이지를 pre-Made하기 (0) | 2024.07.09 |


