refactor을 하다보니, 메뉴가 좀 더 추가되었다. 그러다보니 그전에 사용하던 구성으로 메뉴트리를 작성할 수 없을꺼 같다는 생각에 다시 생각해 봤다.
공지사항 page를 만들다 보니까, mypage에서 접근하는게 맞는건지에 대한 의문이 생김.
여전히 next 공문서를 읽어가면서 새로운 사실을 알아가면서 하다보니 시간도 많이 걸리고 어려움
STAR
situation : 로그인 없이 접근 가능한 페이지와 로그인 상태에서만 접근 가능한 페이지 구분 필요
전 : auth [ 전부 ]
후 : auth[개인정보 수정, 주문내역, 쿠폰, 예약한 숙소, 찜한 숙소, 알람설정] / Non-auth[event, faq, notice]
만들다 필요한 페이지가 있으면 기입 예정
Task :
1) Non-auth 페이지를 출력할 UI 위치
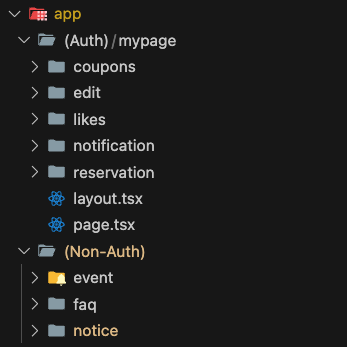
2) next 폴더 구조 재설정
번외) Only Client Side => Server Side + Client Side
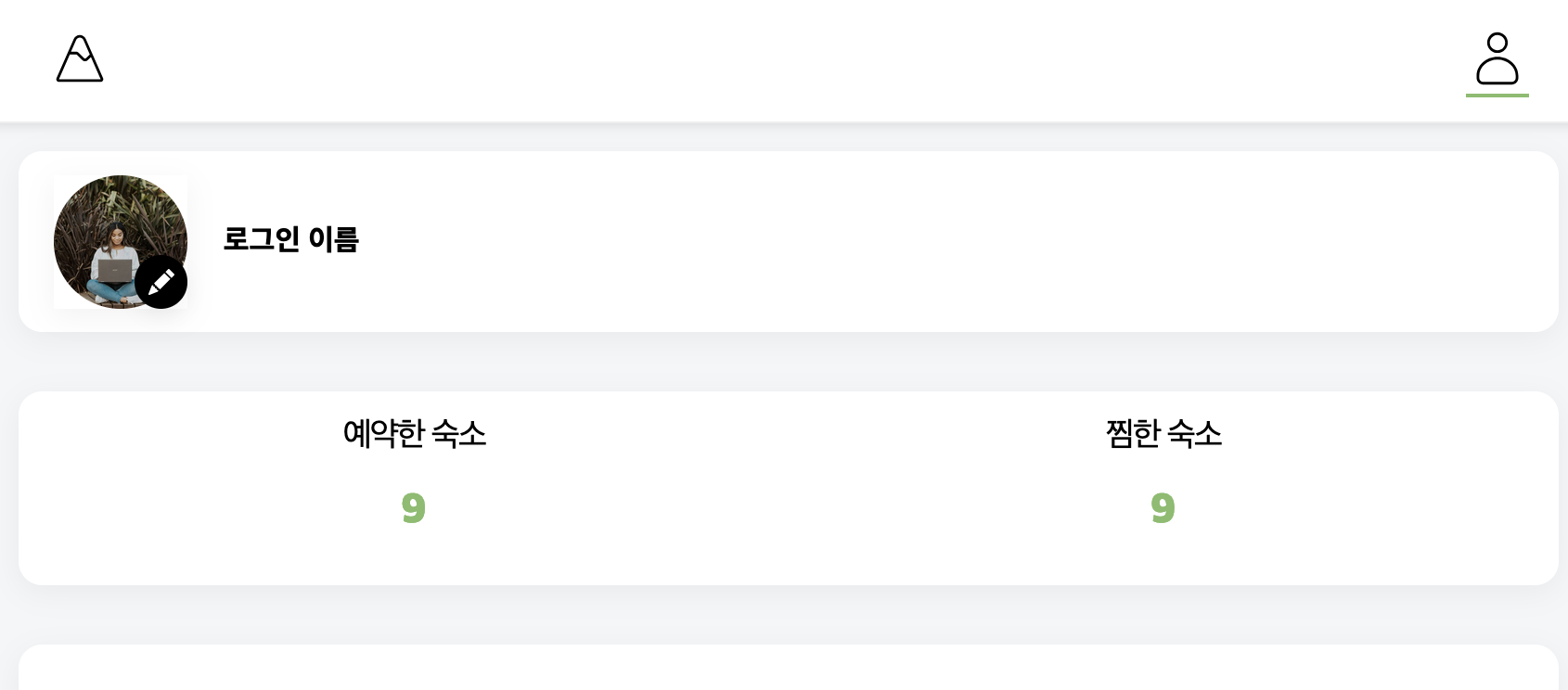
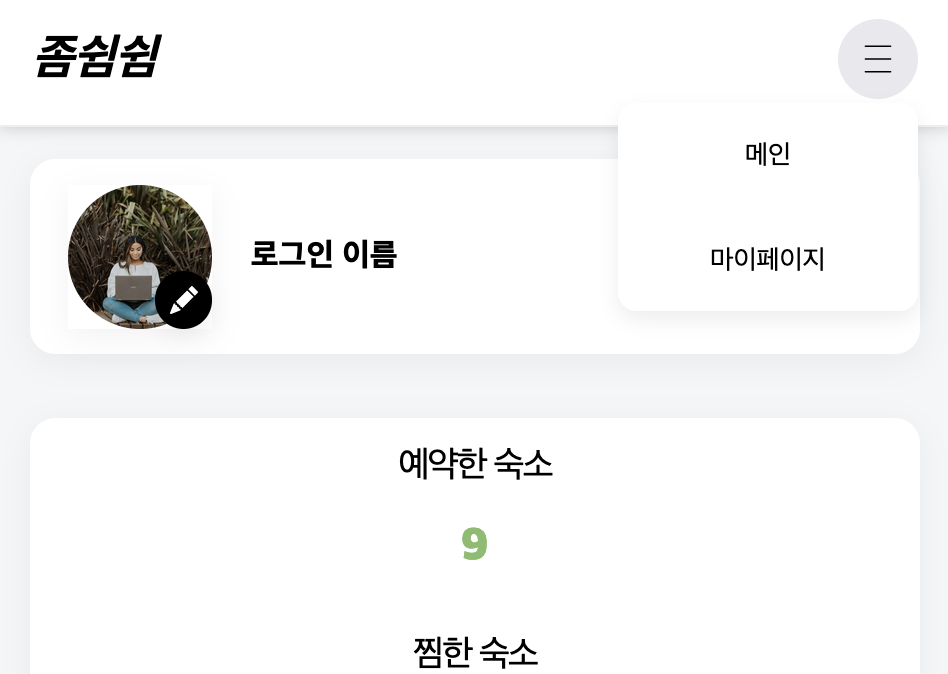
과거 이미지


Action :
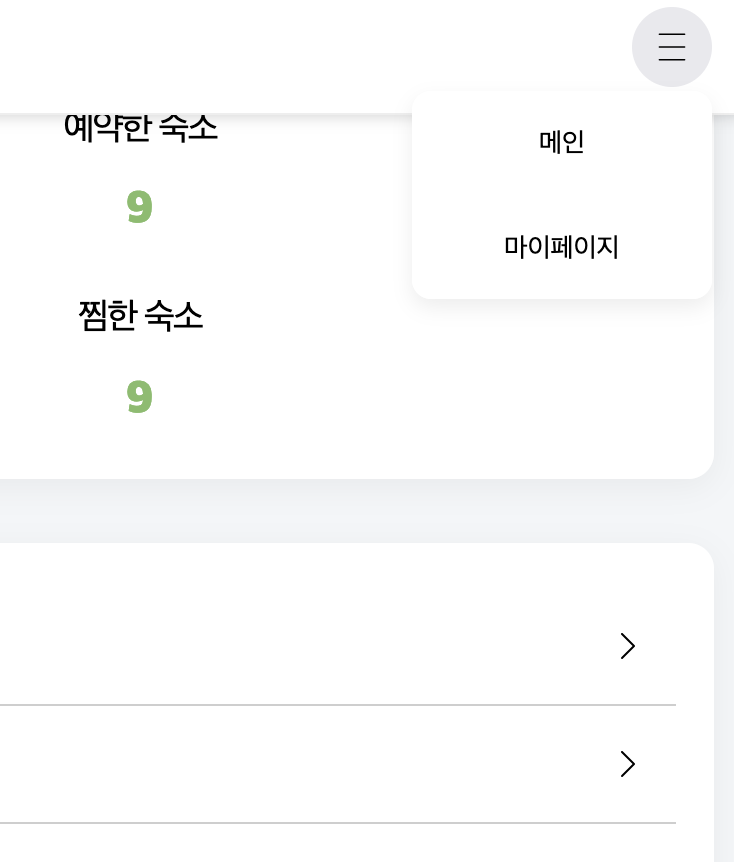
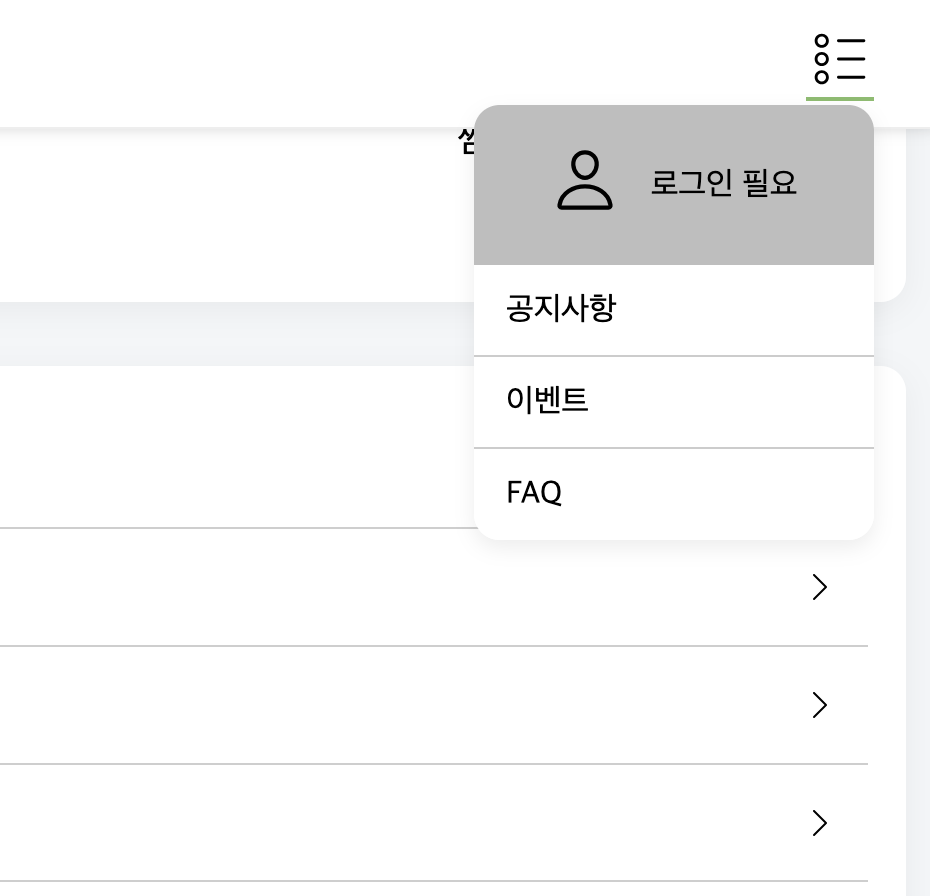
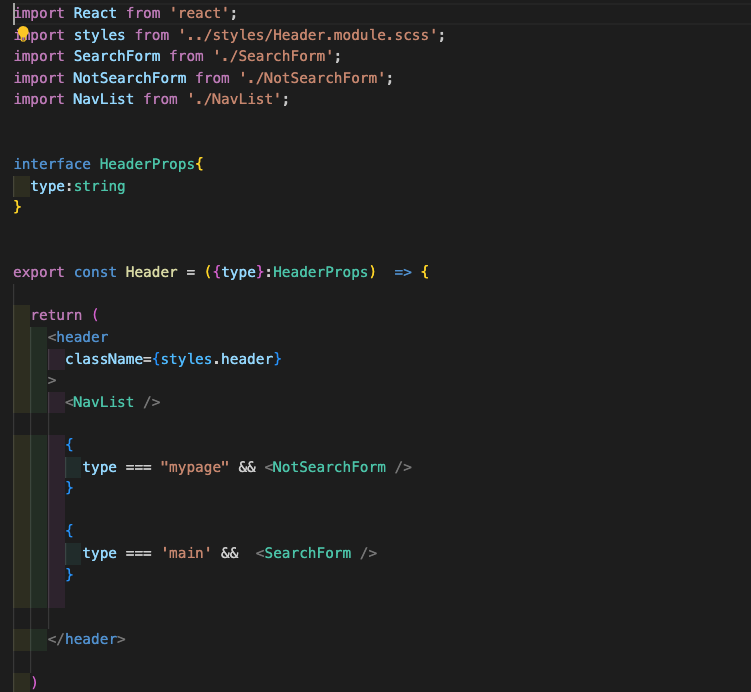
1) Non-auth 페이지를 출력할 UI 위치
변경 전


변경 후


2) next 폴더 구조 재설정

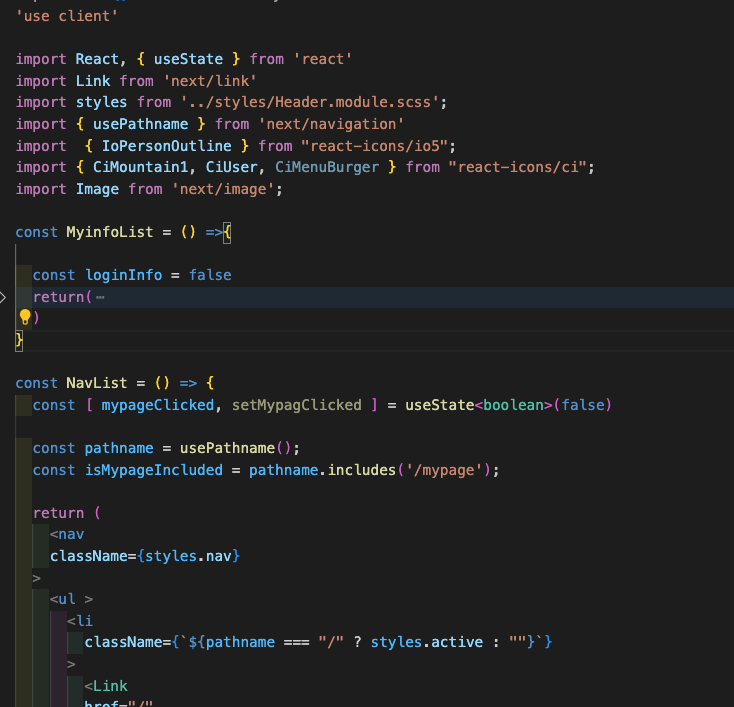
번외) Only Client Side => Server Side + Client Side


<Header>를 서버로 바꾸고 부분적으로 클라이언트 처리
Result
1. 로그인 페이지에서만 접근 가능했을 것으로 예상되는 페이지에 대한 비로그인 시 접근 가능
2. bundle의 축소로 인하여 rendering 속도 향상
ps-
여전히 next적이 사고(?)와 이해가 필요한거 같다.
'Projects > 2024' 카테고리의 다른 글
| [ Project3 / 로그인 ]Supabase 이용한 로그인 (Feat. Auth) (0) | 2024.08.04 |
|---|---|
| [ project3 / Pagenation ] 공지사항 페이지 이동1(Feat. Supabase) (0) | 2024.07.21 |
| [ project3/ Refactor ] Design Concept을 잡기 위해서 참조한 사이트 (Feat. 숙박 사이트) (0) | 2024.07.17 |
| [ project3 / refactor ] 중복 제거를 위한 arr.reduce (Feat.Nextjs) (4) | 2024.07.16 |
| [ project2 / zustand ] '더보기'가 계속 10개만 보여준다?(feat.STAR) (1) | 2024.07.10 |



