async + await는 필수관계 이다. 하나가 없으면 다른 하나가 작동하지 않는다.
다른 작업을 하다보면 다른 부분을 까먹기도 한다.
특히 await 부분을 잃어버리는 경우가 있다. 그게 나아게 일어났고 몇시간을 낑낑거리다. 다른 지인이 이부분을 찾아줬다.

나는 계속에서 데이터가 지연으로 인해서 못 잡는 것으로 착각하여 ? 넣던지, 데이터가 들어올때까지 기달렸다.
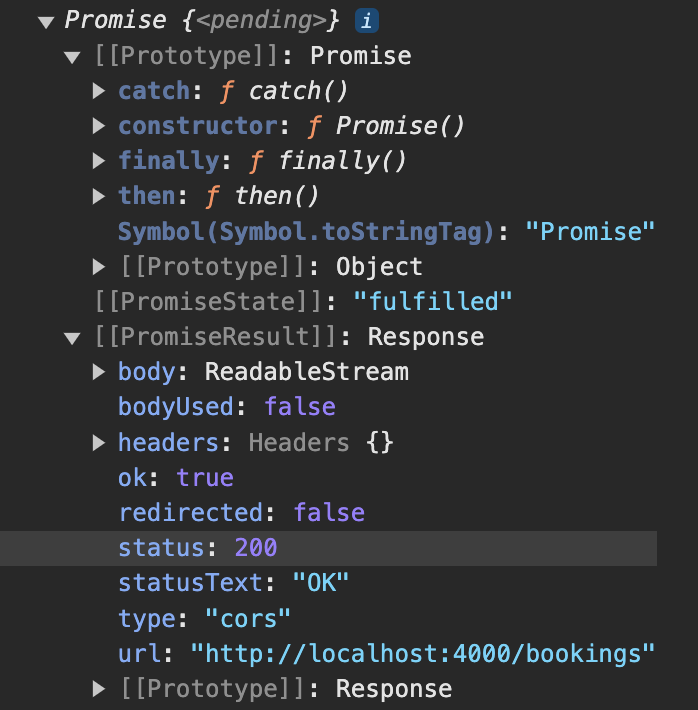
Promise : pending
사실 그게 문제가 아니였다. 데이터는 정상적으로 들어갔다. 다만 대기중인 것이다.
status에 "200"값이 떠있는 것을 확인 할 수 있다.

pending의 사전적 의미
형용사 1) 미결[미정]인, 계류 중인, 2) 곧 있을, 임박한
await
내가 코드에서 await 를 쓰지 않은 것.

이걸로 인하여 다시 promise 에 대해서 공부하시작했다...
참조
'UI > Javascript' 카테고리의 다른 글
| [Javascript/Json] Json 데이터를 만들기 위한 크롤링 (0) | 2024.04.02 |
|---|---|
| [Js/format ] 날짜, 통화 데이터 등의 정보를 변환해주는 함수 (0) | 2024.04.02 |
| [Javascript] function and ( ) =>{ } (0) | 2024.02.17 |
| [Javascript] fetch with post (2) | 2024.02.17 |
| [JavaScirpt] API URLSearchParams( url.searchParams.set ) (2) | 2024.02.08 |

