둘 중 하나의 선택의 어떤게 더 데이터적이냐라는 질문에 답이 있다.
데이터와 연동된다면 현재까진(?) HTML Table을 쓰는것이 더 효율적이다.
CSS 장점
1. code 가 간편하다.
단점
1. border주기 힘들다.
border + background +gap처리
참조 https://stackoverflow.com/questions/47882924/preventing-double-borders-in-css-grid
HTML Table
1. border 주기가 편리하다.
내가 쓴 해결책(2023.11.16)
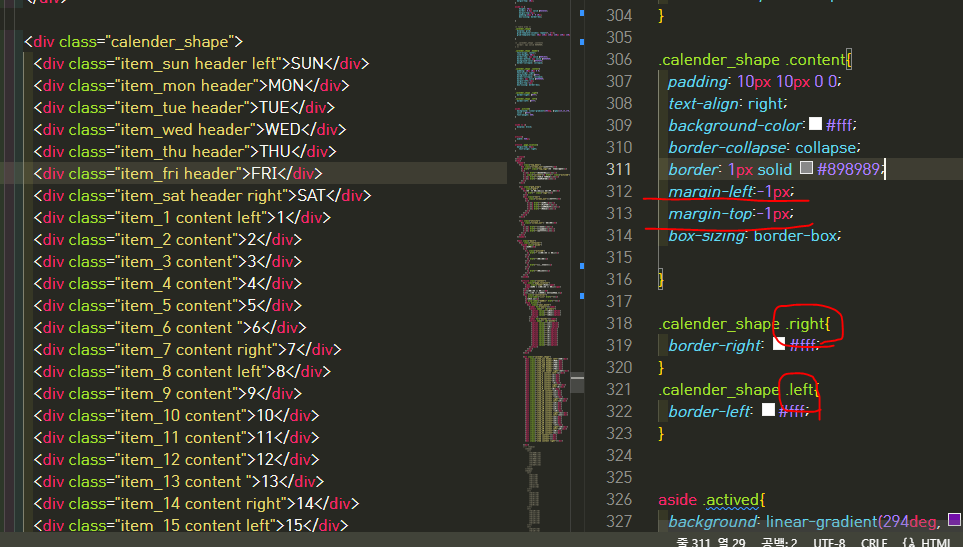
전체에 border :1 1px 주고
marign- left: -1 px & margin-top : -1px;(height가 늘어난다)
다시 전체 tabled 양쪽 left & right를 #fff로 덥기

height를 이용하여 다른 상자 밑으로 border-bottom의 라인 숨기기


margin-right 도 동일하게

heigtht(or margin-top)과 margin-right는 각각의 상자의 width와 height가 줄어들 수 있으니 처음 각 박스 사이즈를 -1px를 고려하여 만들어야 한다.
TIP
div는 border-collapse 안됨. 따라서 box-shadow사용할 수도 있다고 한다.
box-shadow:
2px 0 0 0 #888,
0 2px 0 0 #888,
2px 2px 0 0 #888,
2px 0 0 0 #888 inset,
0 2px 0 0 #888 inset;
TIP
outline은 동일한 line을 넣을 수 있지만
부분적으로 넣을 수 없기때문에 사용 불가 상황(단 한번 쓰면 아이템(.item,각각의 박스) 선 중복 적용안됨)
'나의 FE피봇이야기 > HTML || CSS' 카테고리의 다른 글
| display :flex/grid에서 gap or marign (0) | 2023.11.19 |
|---|---|
| dataset을 활용하는 방법 (0) | 2023.11.16 |
| [absolute] transform : translate(-50%, -50%)넣는 이유 (0) | 2023.11.06 |
| [CSS] opacity versus background : rgba 차이 (0) | 2023.10.26 |
| [img]에서 글자와 함께 사용시 (0) | 2023.10.24 |
