이 글은 드림코딩 영상을 보고 작성된 글입니다.
선언과 함수에 대한 전체 과정 : 선언 -> 호출
<선언>
1. 우리가 어떤 값을 반을 건지 인자들 정의
2. 코드 블록 작성 ( curly brackets 안에 내용을 코드 블록이라 지칭 => { '코드블록' }) 단, 선언만으로 한다고 함수호출이 자동적으로 되는 것은 아님)
<함수 호출>
3. 함수이름 옆 '( )' 안에 정의된 인자값(1 번에서 작성한 내용) 호출 (※ 함수의 이름 자체는 함수를 가르키는 (add)함수자체가 된다. 즉 ()를 쓰지 않고 함수이름만 다른 함수 인자로 전달 또는 다른 변수에 할당하게 되면 함수 자체를 가르키게 됨.)
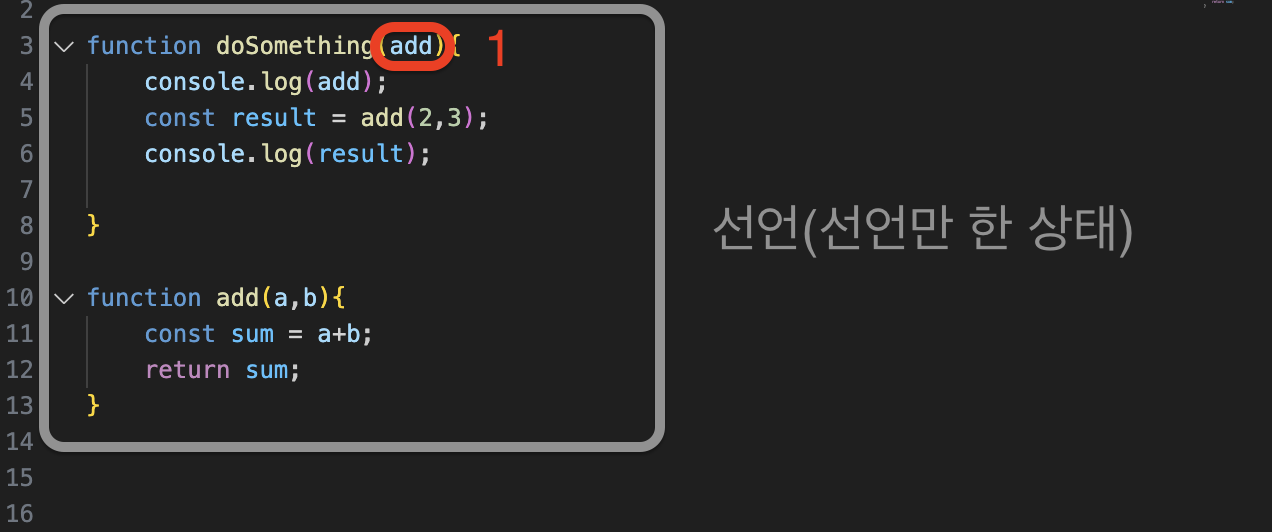
코드 블럭 삽입이 안 먹어서 이미지로 활용
선언(1~2)

빨간 박스 : 인자들
함수 호출(3번)

다른 예시

1번 화살표의 방향은 "반대로"
operator라는 파라미터의 이름은 surprise라는 함수를 호출하는 사람이 전달하는 데이터('add')를 담고 있다.
여기서 add는 reference를 가지고 있고 그 reference를 이용하여 const result = operator에 활용될 함수를 호출
'나의 FE피봇이야기 > Javascript' 카테고리의 다른 글
| [JS]ES6에 들어간 Class : 이전엔 prototype (0) | 2023.09.14 |
|---|---|
| [JS]매개변수와 인수 (0) | 2023.09.13 |
| [JS]function 안 this의 History? (0) | 2023.09.12 |
| [JS]data type 별 Memory 할당 그리고 reference의미 (0) | 2023.09.11 |
| [JS]데이터 타입 (0) | 2023.09.10 |



