자바스크립트는 함수형 언어이다.
- JavaScript를 자유롭다 표현하는 이유는 함수(method) 객체에 종속되지 않고 this의 맥락에 따라 종속주체가 달라지기 때문이다.
- JavaScript에서 객체를 만드는 주체는 함수다. 함수에 new를 붙이는 것을 통해서 객체를 만들 수 있다는 점은 자바스크립트에서 함수의 위상을 암시하는 단서이면서 또 자바스크립트가 추구하는 자유로움을 보여주는 사례라고 할 수 있다. from 생활코딩
- Type is to be defined during the runtime.

| Object | { } | 객체 |
| Property | object(객체) 내의 varable(변수) | 속성(field) |
| Method | property(속성)에 담겨 있는 function(함수) | 행동 |
객체 지향 Programming의 객체 지향 연관된 파일을 Grouping/Category 한다.
각 객체는 하나의 독립성을 가지고 있다. 즉 하나의 좋은 부품을 만드는 것.
| Grouping1(객체) | Grouping2(객체) |
| - 변수 - 메소드 |
- 변수 - 메소드 |
객체란
객체란 서로 연관된 변수와 함수를 구룹핑한 그릇(Object)이라고 할 수 있다. 객체 내의 변수 == 프로퍼티(property) 함수를 메소드라고
부른다. 그릇에 담겨있는 것 = a property1 , a property2( a method within the property2)
This
대명사로써 앞에 나온 함수, 나아가 맥락상의 객체를 가르킴.

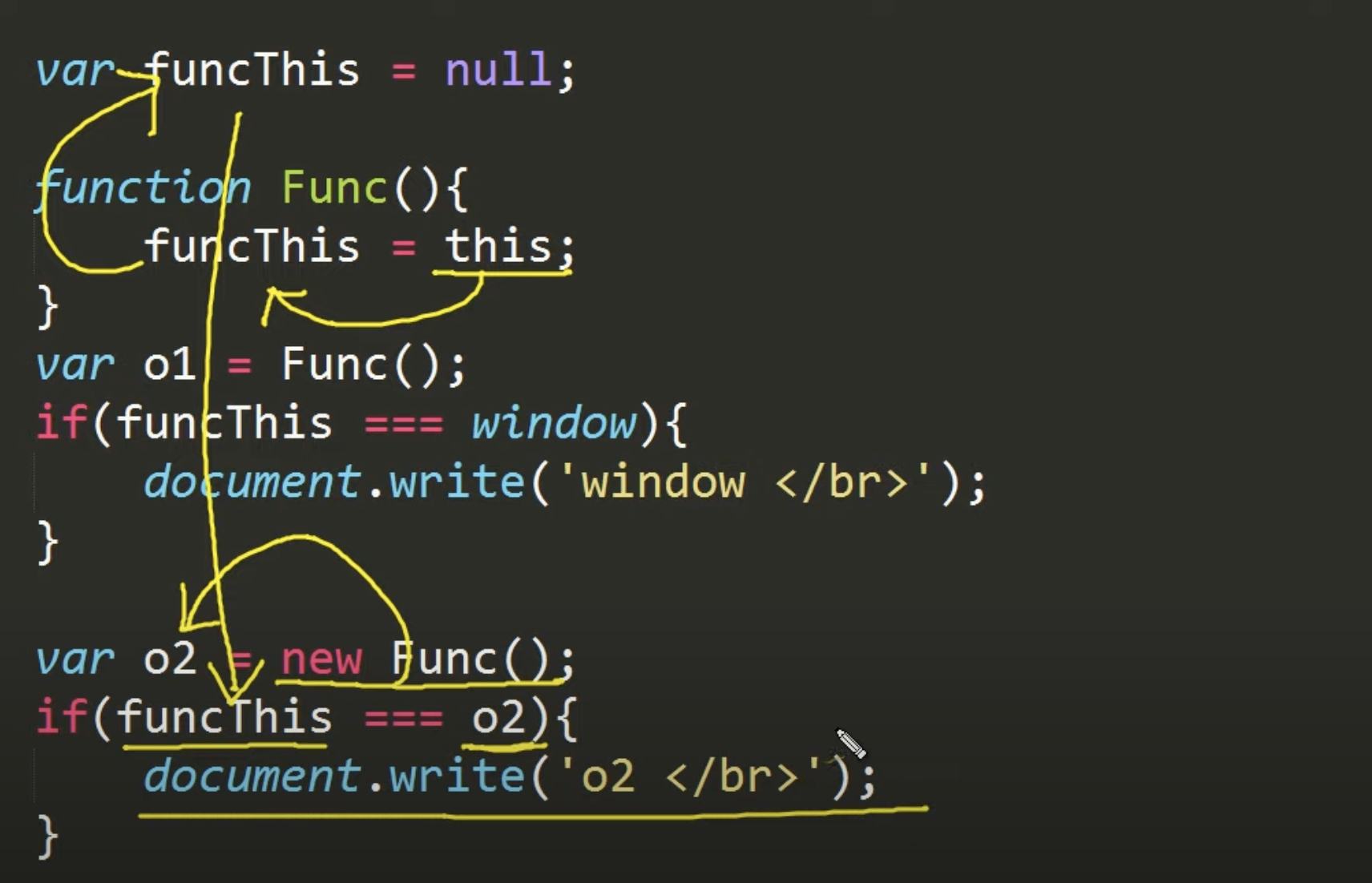
var o1 = Func();
- 함수를 호출하면 그 함수는 window의 라는 객체의 method이기 때문에 이것의 this는 window를 가르킴.
--> 궁금증. 글로벌 변수라 window 객체라고 할 수도 있을까?[date : 2023.09.13]
var o2 = Func();
- 함수 앞 new를 통해 JS 내부적으로 비어 있는 객체를 만들고 그 비여 있는 객체가 그 생성자 안에 this가 됨.
어떤 method가 있으면 그 method가 자신이 속해 있는 object를 가르키는 특수한 키워드를 만들기로 약속
생성자 constructor 'New'
생성자(constructor)는 객체를 만드는 역할을 하는 함수다. 자바스크립트에서 함수는 재사용 가능한 로직의 묶음이 아니라 객체를 만드는 참조자라고 할 수 있다.
함수에 앞에 new를 붙이면 그 return 값은 객체가 된다.
다시 말해, 함수를 호출할 때 new을 붙이면 새로운 객체를 만든 후에 이를 리턴한다.
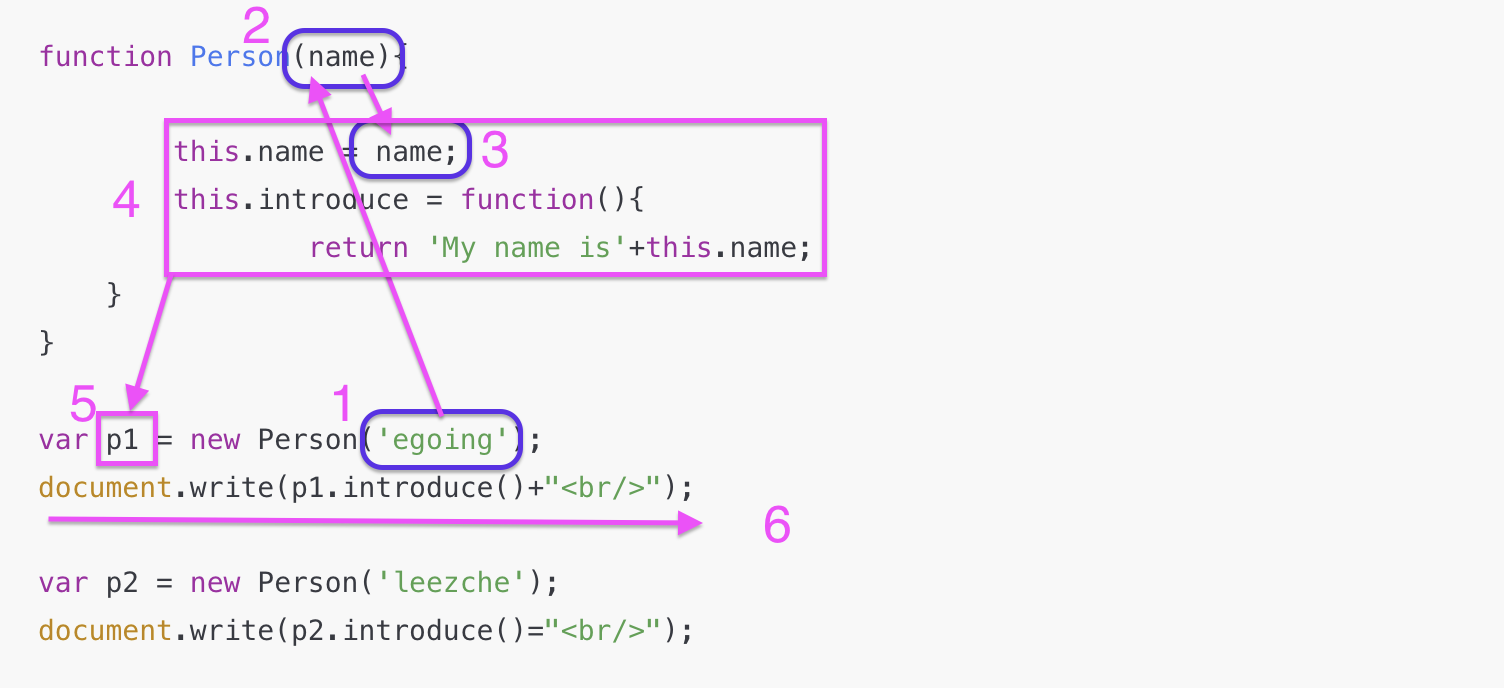
function Person(name){
this.name = name;
this.introduce = function(){
return 'My name is'+this.name;
}
}
var p1 = new Person('egoing');
document.write(p1.introduce()+"<br/>");
var p2 = new Person('leezche');
document.write(p2.introduce()="<br/>");
- 1~3번까지만 보면, property에 'egoing'이 들어간 상태
- 4번은 'egoing'이라는 property와 this.introduce라는 method를 가지고 있는 객체가 만들어진 상태
- 5번은 P1 변수에 4번의 상태(객체 상태)가 담겨진 상태
- 6번은 var p1의 함수를 실행하는 상태
이러한 과정을 초기화라고한다.
생성자 내에서 이 객체의 프로퍼티를 정의하고 있다. 이를 통해서 코드의 재사용성이 대폭 높아졌다
출처
https://opentutorials.org/course/743/6570
'나의 FE피봇이야기 > Javascript' 카테고리의 다른 글
| [JS]선언과 함수의 이해 (0) | 2023.09.13 |
|---|---|
| [JS]function 안 this의 History? (0) | 2023.09.12 |
| [JS]data type 별 Memory 할당 그리고 reference의미 (0) | 2023.09.11 |
| [JS]데이터 타입 (0) | 2023.09.10 |
| [JS] function 과 'window'의 개념 이해 (0) | 2023.09.09 |



